23/12/2016

Compartimos con ustedes 4 tendencias que seguramente dominarán parte del diseño de sitios web en 2017.
En los últimos años hemos visto el incremento de “extras” que se incluyen en los sitios web como: banners, sidebars, pop-ups, íconos de redes sociales, formularios de suscripción, y demás elementos que ; y veremos eocupan gran parte del espacio o “real estate” de las páginas web.
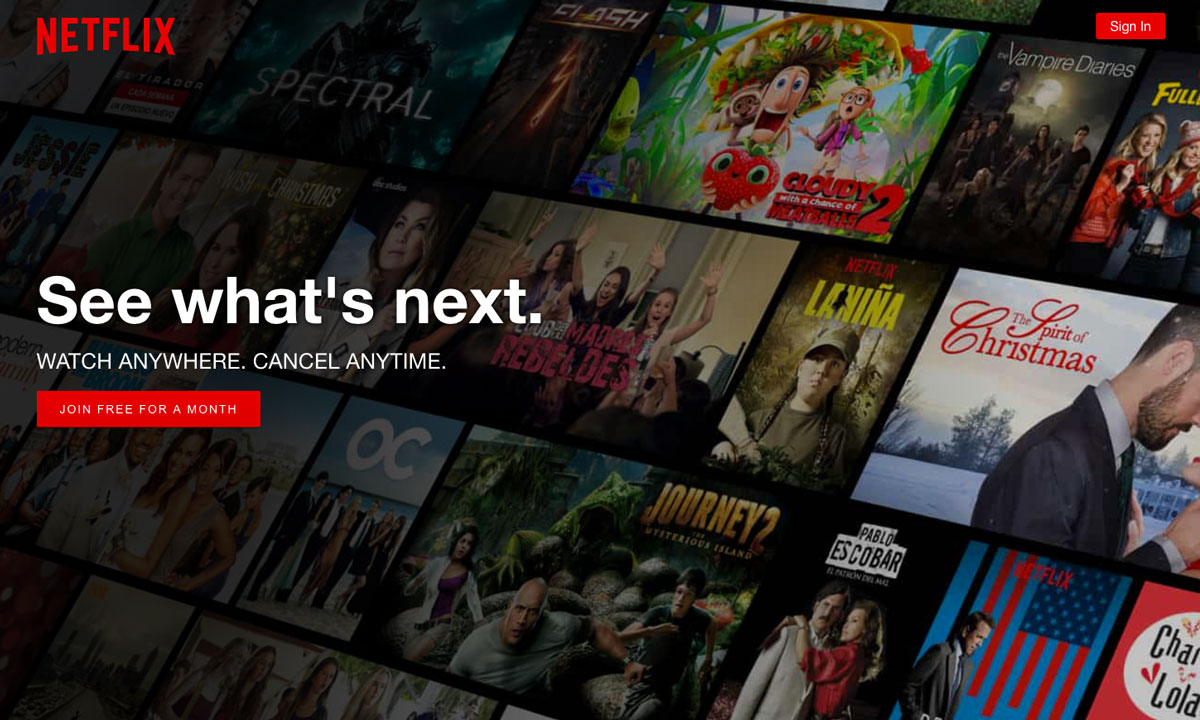
En 2017, es probable que los sitios web vuelvan a lo básico y pongan más énfasis en el contenido. Es probable que eso signifique eliminar todos los “extras” o distracciones que hemos pasado años añadiendo, o simplemente hacer que tengan menor importancia. Volver al corazón de un sitio web – el contenido – será primordial.

En lugar de menús largos y complicados, más y más sitios están empezando a simplificar su navegación a unos cuatro o cinco items. Mantener la navegación al mínimo también ayuda a los visitantes a enfocarse más en el contenido que están buscando, en lugar de tratar de encontrar una manera de salir de la página. Esta tendencia va muy ligada al hecho de que la mayoría de nosotros navegamos desde nuestros smartphones o tablets.

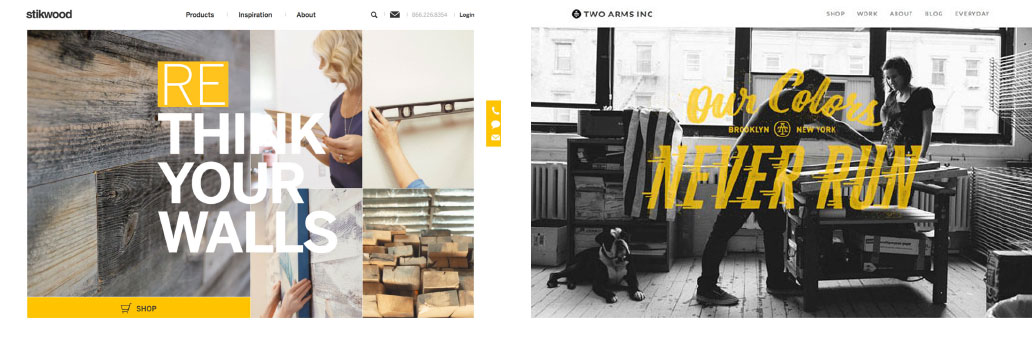
Poco a poco nos iremos alejando del estilo clásico utilizado en los títulos (tipografías sans-serif en mayúscula cerrada y alineados al centro); y veremos enfoques un poco más libres en cuanto a los fonts, tamaños y alineación. Esto le dará un toque especial a los diseños de páginas web durante el próximo año.

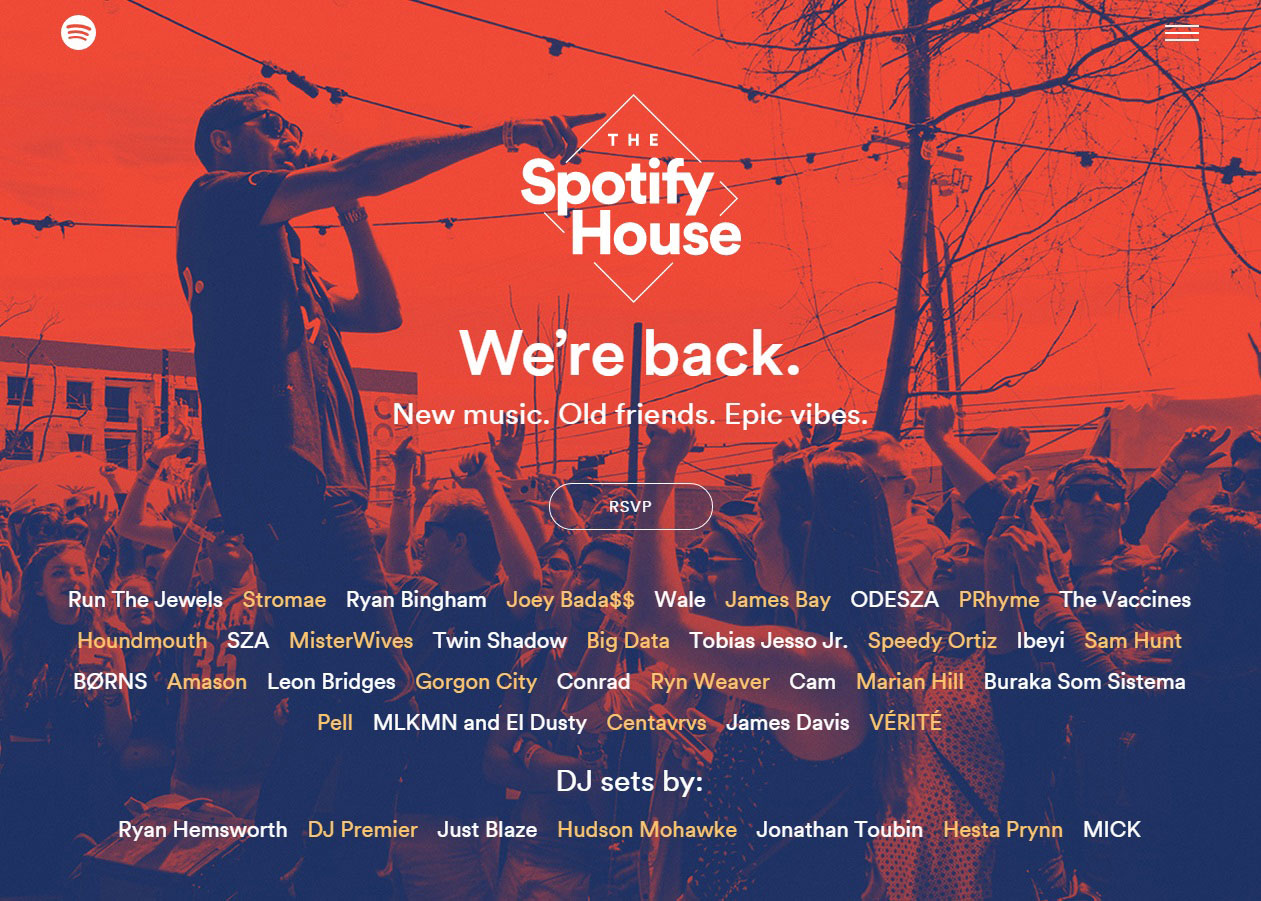
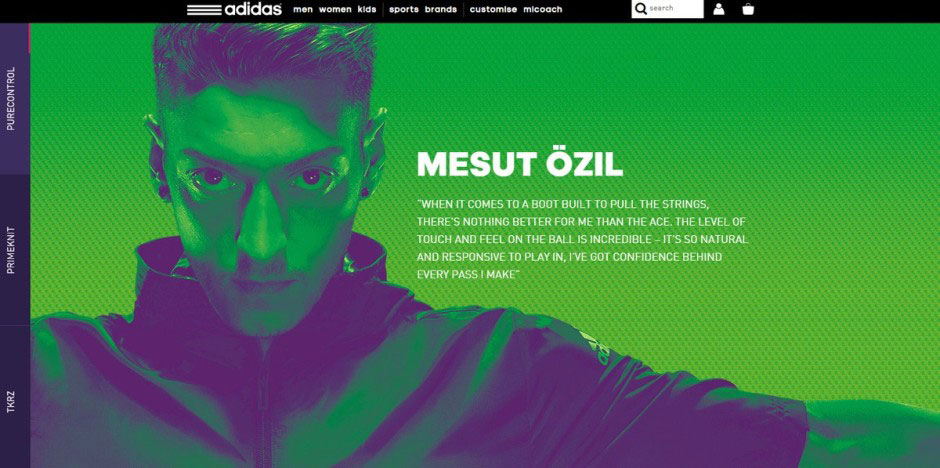
Con el objetivo principal de mantener identidad de marca (“branding”), en el cierre de este 2016 hemos visto que muchos websites optan por el uso de imágenes o fondos en “duo-tono”; algunos diseños incluso están experimentando con dos o tres colores y usando el efecto “duotone”.

Fuente: TNW | The Next Web